Wireframes como medio de prototipado
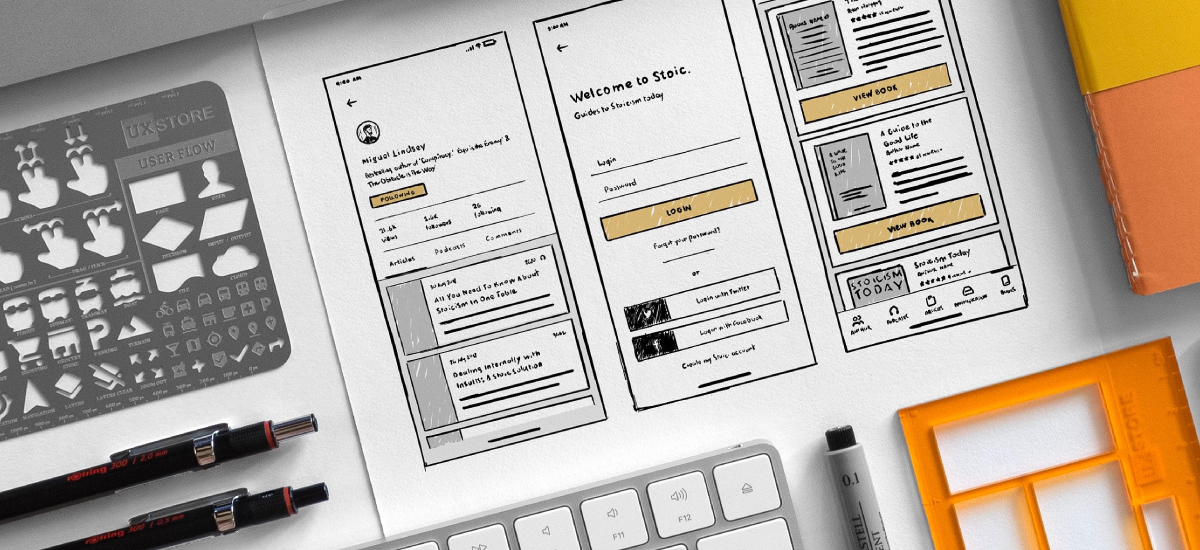
Un wireframe es una manera de realizar prototipos de sitios web, éstos buscan representar la base o esqueleto de un sitio, encargados de esquematizar visualmente la arquitectura de una página y ordenar todo el contenido que incluye, tienen tanto elementos de interfaz como sistemas de navegación y definen de que forma se desempeñan en conjunto.
Generalmente, este modelo no cuenta con un estilo tipográfico, color o aplicaciones gráficas definidas, y esto es porque el propósito más importante radica en la funcionalidad, comportamiento y jerarquía de contenidos.
Un wireframe une la estructura conceptual, con la estructura del sitio y contribuye a constituir funcionalidad. Un desarrollo iterativo en la creación de este tipo de prototipo web es una manera segura y barata de hacer modelos de páginas rápidos, mientras se evalúa la viabilidad y factibilidad de un concepto de diseño.
¿Por qué es importante hacerlo?
Este medio nos ayuda a mejorar la relación con el cliente debido a que nos permite fijar un foco, si lo primero que le mostramos es un diseño avanzado con estilos gráficos, posiblemente distraiga su atención en cosas como colores o tipografía, y en esta etapa lo que buscamos es establecer el diseño desde un punto de vista de usabilidad.
Un wireframe es un medio para prototipar, ya sea que utilicemos este u otro, lo importante es reconocer que un buen prototipo deber ser un medio que que nos permita explicar claramente la experiencia que recibirán los usuarios y cómo se traspasa a ellos la propuesta de valor de nuestro cliente; debemos considerar siempre mantener una actitud abierta y flexible a los comentarios que permitirán refinar la propuesta para obtener mejores resultados.
Algunas herramientas para prototipado web:
Existen algunas herramientas que facilitan el desarrollo de wireframes, utilizar alguna de ellas puede funcionar para tener un mejor resultado, hacerlo más rápido y para obtener una mejor presentación.
Axure: www.axure.com
Balsamiq: balsamiq.com
MockFlow: www.mockflow.com
Invision: www.invisionapp.com
También te puede interesar
Nuevos Creativos Chilenos CNCA
Nuevos Creativos Chilenos, es el nombre que destaca la selección hecha por el Consejo Nacional de la Cultura.
Edward Tufte y su hermosa evidencia
Es un pionero en la visualización de información moderna, descrito como el Leonardo Da Vinci de los datos y el Galileo de los gráficos, se ha convertido en un referente fundamental para diseñadores, quienes destacamos la manera en que logra visualizar datos complejos...
10 cosas que tu sitio web debe tener para comprometer a tu audiencia
El título de este artículo nos presenta una interrogante ¿Existe alguna fórmula que asegure el éxito de un sitio web?. A pesar de que creemos firmemente en que para atraer audiencia y comprometerla, no hay una ecuación perfecta, les presentamos una lista de acciones...